| Fogalom | Mit is jelent? | Hol találtam? |
| Pixelgrafika | a pixelgrafika lényege, hogy a képet sorokból és oszlopokból álló pontrácsra bontjuk, és a pontrács egyes pontjainak színkódját tároljuk el | forrás |
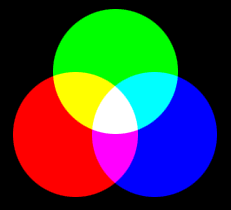
| Additív színkeverés | Saját fénnyel rendelkező tárgyak (fényforrások) színének előállításához additív (összeadó) színkeverést alkalmazunk, ekkor a vörös, a zöld és a kék színeket használjuk fel | forrás |
| RGB | Az RGB színtér egy olyan additív színmodell, ami a vörös, zöld és kék fény különböző mértékű keverésével határozza meg a különböző színeket. | forrás |
| Színmélység | Egy adott eszközön vagy tárolási formátumban ábrázolható színek számának leírására használt mérőszám (bitekben szokás megadni) | forrás |
| Alfa csatorna | az alfa csatorna által a réteg minden képpontjának a színén kívül van egy átlátszatlanság értéke (alfája) | forrás |
| dpi | DPI (dots per inch) digitális grafikus eszközök (nyomtatók, szkennerek, képernyők stb.) felbontását jelző mértékegység: egy négyzethüvelykre (2,54x2,54 cm) eső képpontok száma. A nyomtatás minőségét is jellemzi | forrás |
| SVG | (Scalable Vector Graphics) Az SVG egy XML alapú leíró nyelv, kétdimenziós, statikus és mozgó vektorgrafikák meghatározására. Az SVG, hasonlóan a HTML-hez, a W3C által definiált nyílt szabvány | forrás |